
Розробка іконок для сайту, мобільного додатку або інтерфейсу — це не просто малювання симпатичних значків. Це цілий процес, який починається зі створення ескізів та концептів. І саме цей етап визначає, наскільки іконки будуть зрозумілими, доречними та впізнаваними.
Для локальних проєктів у Хмельницькому важливо враховувати не лише загальні принципи дизайну, а й місцеву специфіку, цільову аудиторію та технічні умови використання графіки.
У цій статті ви дізнаєтесь:
-
чому важливо починати з ескізів;
-
як створити концепти, які працюють;
-
що враховувати саме для Хмельницького ринку;
-
які інструменти використовувати на старті.
Що таке ескіз і концепт іконки?
🔹 Ескіз — це швидкий, начерковий варіант майбутньої іконки. Він не деталізований, але дозволяє побачити загальну форму, ідею та логіку зображення.
🔹 Концепт — це вже опрацьований варіант з базовою стилістикою, кольорами та композицією. Його можна показувати замовнику для затвердження стилю, перед створенням повного набору іконок.
Навіщо це потрібно?
-
Щоб перевірити, чи правильно обрана візуальна метафора.
-
Щоб заощадити час на подальших правках.
-
Щоб протестувати кілька варіантів і вибрати найкращий.
-
Щоб узгодити стиль, перш ніж створювати повну систему іконок.
З чого почати створення ескізів для локального проєкту?
🔹 1. Визначити функції та сценарії використання
Іконки мають бути не “гарними”, а корисними. Для цього треба знати:
-
Де вони будуть розміщені? (на сайті, у застосунку, у навігації, в друці)
-
Які дії чи значення вони мають передавати?
-
На кого розраховані (яка аудиторія)?
Приклад з Хмельницького: якщо ви створюєте мобільний застосунок для оренди інструментів — важливо, щоб іконки чітко передавали функції: “замовити”, “повернути”, “інструкція”, “підтримка”.
🔹 2. Проаналізувати візуальне середовище
У Хмельницькому багато бізнесів використовують шаблонні дизайни. Це означає, що унікальні іконки одразу виділяються. Перед початком роботи корисно:
-
переглянути сайти локальних конкурентів;
-
дослідити вивіски, візуальні знаки, типові піктограми в місті;
-
звернути увагу на мову спілкування з клієнтами (формальна чи дружня).
🔹 3. Обрати візуальну мову
На цьому етапі варто визначити:
-
стиль (flat, outline, filled, ізометрія, 3D);
-
товщину ліній;
-
кольорову палітру;
-
наявність/відсутність тіней, текстур тощо.
Чітка візуальна система — ключ до зручності масштабування дизайну.
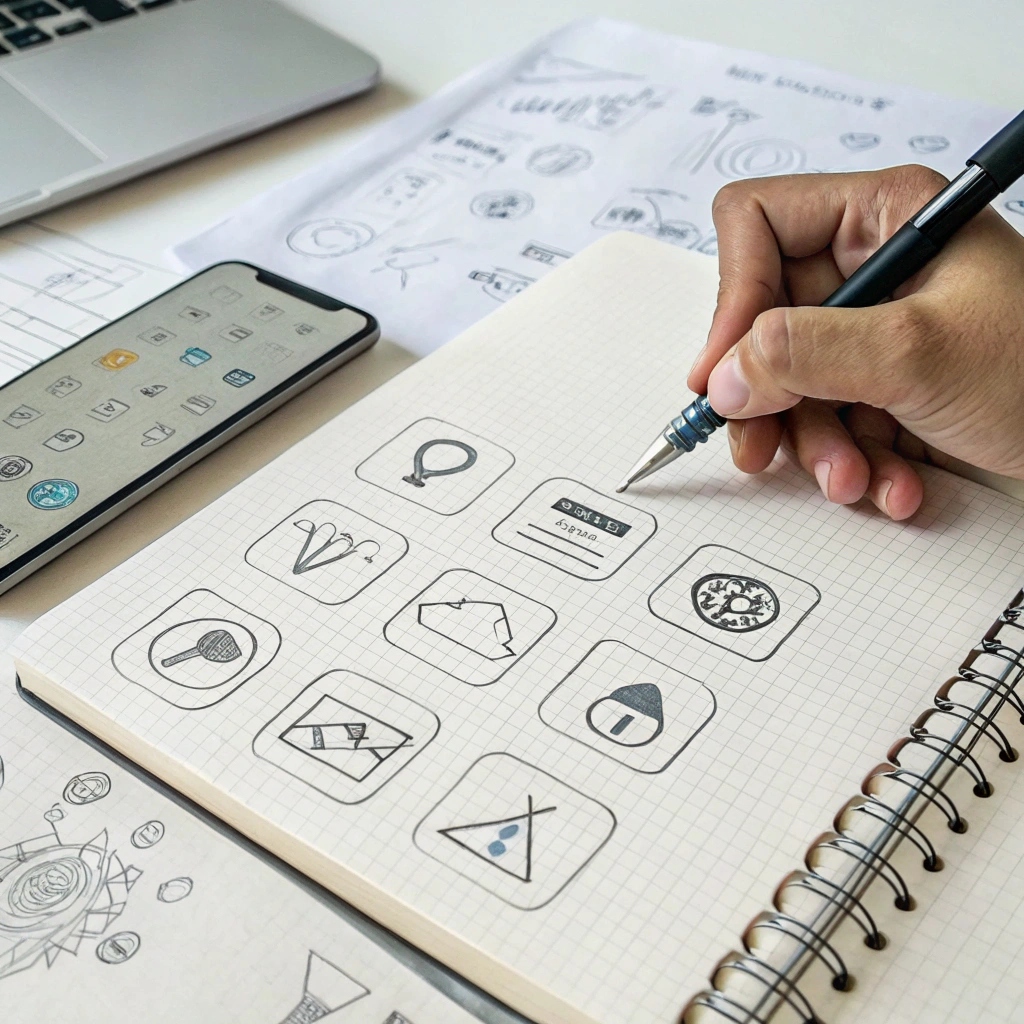
🔹 4. Створити серію ескізів
Найкращий підхід — створити 3–5 варіантів одного об’єкта, щоб протестувати ідеї.
Приклад: ескіз іконки “доставка” може бути у вигляді коробки, фургона, пакету або мапи з позначкою.
Це допоможе:
-
порівняти ефективність асоціацій;
-
протестувати на фокус-групі або команді;
-
вибрати найдоречніше рішення для Хмельницького користувача.
🔹 5. Створити мікро-систему з 3–4 базових іконок
На основі затвердженого ескізу зробіть кілька повноцінних концептів (наприклад: “головна”, “контакти”, “кошик”, “профіль”).
Це допоможе:
-
перевірити, як іконки “працюють разом”;
-
налаштувати візуальний ритм;
-
протестувати адаптивність під різні екрани.
Інструменти для створення ескізів і концептів
-
Figma — зручно для прототипів і концептів, підтримує роботу в команді.
-
Adobe Illustrator — стандарт для точних векторних іконок.
-
Procreate або Sketchbook — для швидких ручних ескізів (на планшеті).
-
FigJam — для брейнштормінгу з командою.
Особливості для бізнесів у Хмельницькому
-
Адаптація під місцеву аудиторію. Простота важливіша за креатив — особливо для сервісів, орієнтованих на широке коло користувачів.
-
Швидкість сприйняття. У мобільному інтерфейсі важлива миттєва асоціація.
-
Зв’язок із брендом. Додайте в іконки кольори або стилістику, що вже асоціюється з вашим логотипом, вивіскою чи соцмережами.
Висновок
Створення ескізів і концептів — це перший і найважливіший крок до якісної системи іконок. Особливо для локальних проєктів у Хмельницькому, де візуальна унікальність і функціональність мають вирішальне значення. Чим більше уваги ви приділите старту — тим ефективніше працюватиме фінальний дизайн.