
У сучасному електронному комерційному середовищі кожна деталь на сайті має значення. Особливо, коли мова йде про фільтри товарів для інтернет-магазину у Хмельницькому. Правильно реалізована система фільтрації не лише покращує юзабіліті сайту, а й безпосередньо впливає на конверсію та рівень продажів. У цій статті розглянемо, чому фільтри такі важливі, які типи варто використовувати, та як адаптувати їх до локального ринку.
Чому фільтри товарів критично важливі для UX
Користувач, який потрапляє на сайт з сотнями чи тисячами товарів, швидко губиться без зручних інструментів пошуку. Фільтри — це “компас” користувача, що допомагає:
-
Швидко знайти потрібний товар
-
Скоротити шлях до покупки
-
Покращити досвід взаємодії з сайтом (UX)
-
Підвищити довіру до магазину
Наприклад, у Хмельницькому велика кількість інтернет-магазинів продають електроніку, одяг, меблі, косметику тощо. Якщо покупець не може обрати розмір, бренд чи ціновий діапазон за кілька кліків — він, швидше за все, покине сайт.
Основні типи фільтрів, які варто реалізувати
✅ 1. Фільтри за категоріями
Дозволяють звузити пошук до певної групи товарів: «Смартфони», «Сукні», «Мийки для кухні» тощо.
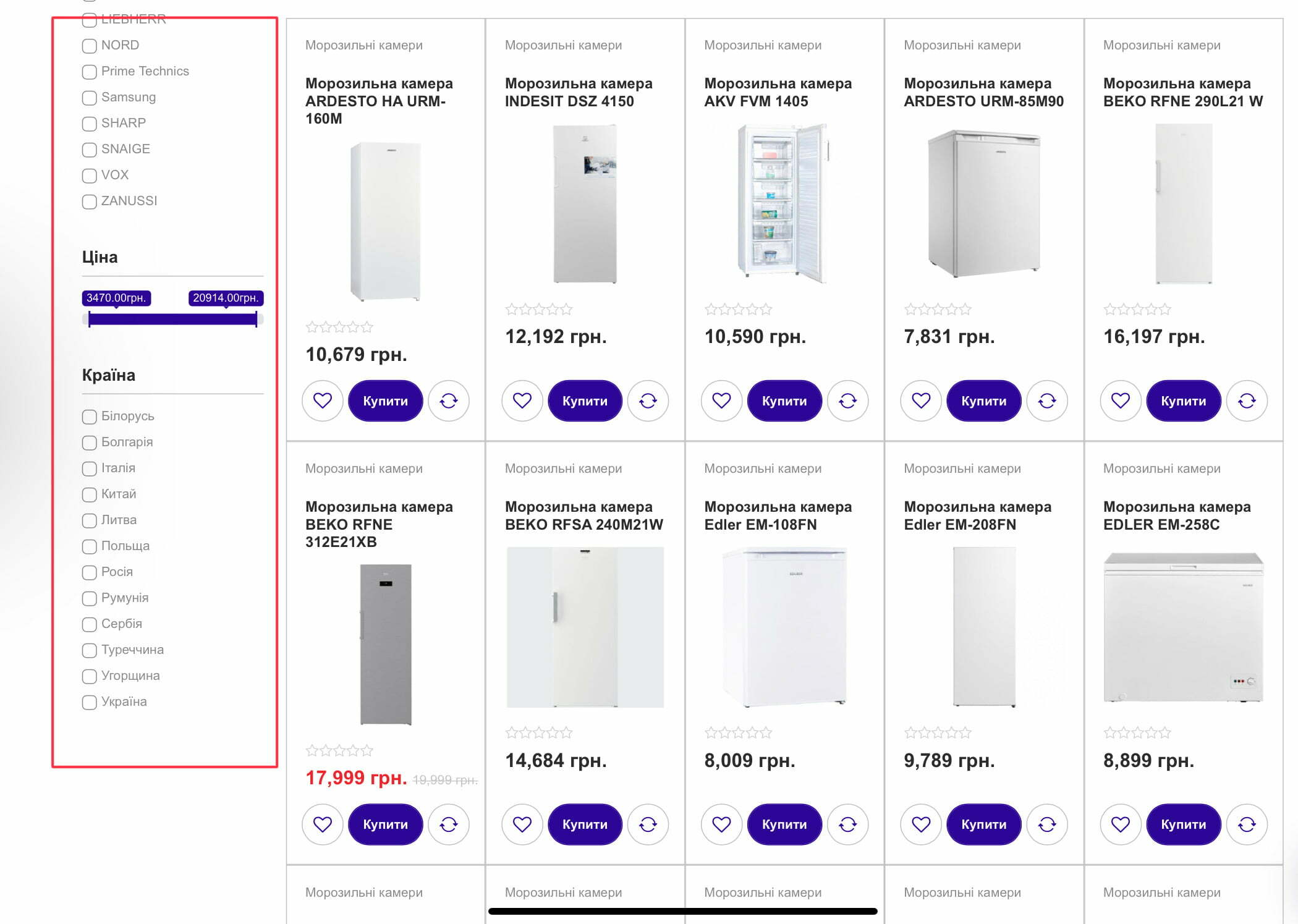
✅ 2. Ціновий діапазон
Користувачі у Хмельницькому часто орієнтуються на бюджет, тому слайдер або діапазон цін — обов’язковий елемент.
✅ 3. Розмір, колір, матеріал
Особливо актуально для магазинів одягу, взуття, меблів чи декору. Це дозволяє врахувати індивідуальні вподобання покупця.
✅ 4. Фільтр за брендом
У місті популярні певні бренди, наприклад Samsung, Nike, Comfy, Brocard. Додайте їх як окремі фільтри.
✅ 5. Наявність на складі / у магазині
Актуально для товарів з локальною доставкою або самовивозом у Хмельницькому.
✅ 6. Рейтинг або популярність
Допомагає покупцям орієнтуватися на вибір інших користувачів.
UX-поради для реалізації фільтрів
-
Не перевантажуйте інтерфейс. Відображайте лише релевантні фільтри для кожної категорії.
-
Фіксуйте фільтри на бічній панелі при скролі (sticky sidebar).
-
Динамічна фільтрація без перезавантаження сторінки (через AJAX) значно підвищує зручність користування.
-
Мобільна адаптація: фільтри повинні легко відкриватися у вигляді бокового меню або модального вікна.
-
Можливість скидання фільтрів одним кліком.
Як фільтри впливають на продажі в інтернет-магазині
🔸 Підвищення конверсії — користувачі, які швидко знаходять потрібне, частіше завершують покупку.
🔸 Зменшення показника відмов — інтуїтивна фільтрація знижує ймовірність того, що відвідувач піде з сайту.
🔸 Зростання середнього чека — фільтри на кшталт «Супутні товари» або «Товари в наборі» стимулюють купити більше.
🔸 Покращення поведінкових факторів — сайт із продуманим UX краще ранжується в Google.
Особливості для Хмельницького ринку
У Хмельницькому багато користувачів орієнтуються на:
-
Швидку доставку по місту
-
Можливість самовивозу
-
Локальні бренди або представництва
-
Товари з опцією «подивитися в магазині»
Тому доцільно додати фільтри:
✔ «Доступно в магазині у Хмельницькому»
✔ «Доставка сьогодні/завтра»
✔ «Акції для мешканців Хмельницького»
SEO-оптимізація фільтрів: що варто знати
-
Інші URL для фільтрованих сторінок повинні бути канонізованими або мати noindex, щоб уникнути дублю контенту.
-
Завантаження даних через AJAX не повинне перешкоджати індексації, якщо ви хочете ранжувати фільтровані сторінки.
-
Мікророзмітка фільтрів підвищує CTR у видачі.
-
Використовуйте SEO-назви фільтрів, наприклад: “купити чорну сукню M у Хмельницькому”.
Висновок
Фільтри товарів — це не просто функціональний блок. Це потужний інструмент впливу на продажі, конверсії та задоволення користувача. Якщо ваш інтернет-магазин у Хмельницькому ще не має продуманої системи фільтрації — настав час це виправити.

















